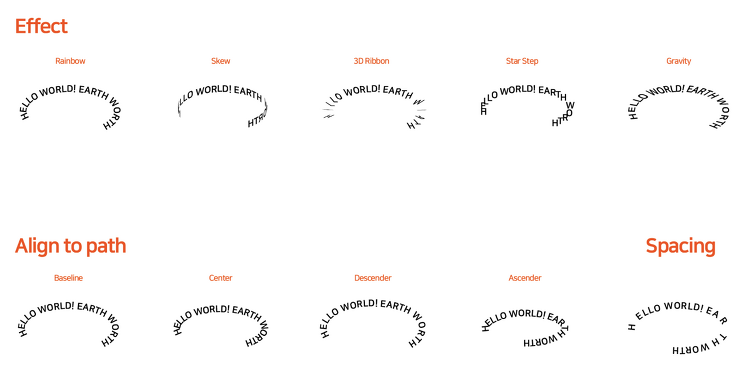
BMW로고나 컨버스 로고를 보면, 원형 안에 글씨가 쓰여있죠?! 일러스트에서 '패스위에 글자쓰기(Type on path Tool)'을 사용하면 특정한 패스 위에 글씨를 씀으로써 원하는 모양대로 텍스트를 쓸 만들 수 있습니다. 패스위에글자쓰기를 사용해서 패스 위에 글씨를 스는 법을 알아보고, 다양한 효과도 알아볼게요! 원하는 모양대로 글자 쓰기먼저, 도형을 만들어야합니다. 원형 툴로 원을 만들고, 이렇게 도형을 만들면 테두리, 즉 패스가 자연스럽게 만들어집니다. 그리고 왼쪽에서 텍스트 툴(Type)을 꾹 누르면 패스위에 글자쓰기(Type on path tool)이 나타나는데, 이 툴을 선택하고 패스 위를 클릭해줍니다. (패스에 가져다대면 I모양의 커서가 나타남) 패스 위에 텍스트를 써보면 패스의 바깥쪽으로..