
BMW로고나 컨버스 로고를 보면, 원형 안에 글씨가 쓰여있죠?! 일러스트에서 '패스위에 글자쓰기(Type on path Tool)'을 사용하면 특정한 패스 위에 글씨를 씀으로써 원하는 모양대로 텍스트를 쓸 만들 수 있습니다. 패스위에글자쓰기를 사용해서 패스 위에 글씨를 스는 법을 알아보고, 다양한 효과도 알아볼게요!
원하는 모양대로 글자 쓰기

먼저, 도형을 만들어야합니다. 원형 툴로 원을 만들고, 이렇게 도형을 만들면 테두리, 즉 패스가 자연스럽게 만들어집니다.
그리고 왼쪽에서 텍스트 툴(Type)을 꾹 누르면 패스위에 글자쓰기(Type on path tool)이 나타나는데, 이 툴을 선택하고 패스 위를 클릭해줍니다. (패스에 가져다대면 I모양의 커서가 나타남) 패스 위에 텍스트를 써보면 패스의 바깥쪽으로, 패스의 모양대로 텍스트가 쓰여집니다.
텍스트의 시작점과 끝 지점은 이동할 수 있는데 흰색 사각형을 직접선택도구(Direct Selection)로 움직일 수 있습니다. 사각형 근처에 마우스를 갔다댔을 때, 검정색 마우스 커서와 화살표가 보일 때 클릭해서 움직일 수 있는데요, 해당 지점을 클릭하기가 쉽지 않기 때문에 지점을 옮기려면 화면을 최대한 확대를 한 다음에 움직여야합니다.
패스 위에 글자 쓰기 다양하게 활용하기

이 패스위에 글자쓰기(Type on path tool)의 속성을 바꿔서 텍스트의 위치나 모양도 바꿀 수 있습니다. 툴 패널의 패스위에 글자쓰기(Type on path tool) 아이콘을 더블 클릭하면 속성을 바꿀 수 있는 옵션 창이 등장합니다.

패스 위에 글자 쓰기 옵션 설명
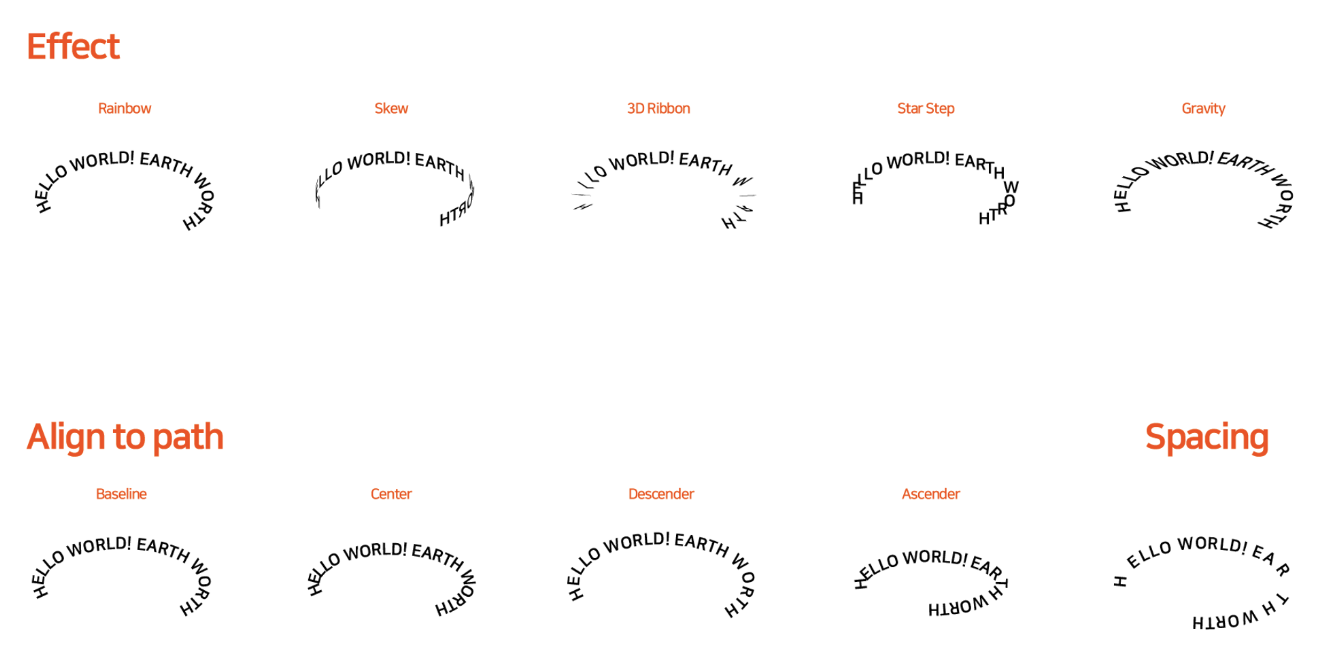
[Effect] 패스 위에 올라간 텍스트의 전체적인 형태를 바꾸는 효과 6가지
- Rainbow : 텍스트가 패스에 맞춰 자연스럽게 펼쳐지는 형태(디폴트 설정)
- Skew : 텍스트가 가운데 가상의 기둥을 중심으로 둘러싸고 있는 형태
- 3D Ribbon : 뒤에서 앞으로, 앞에서 뒤로 입체적으로 꺾이는 형태
- Star Step : 텍스트가 기울지 않고 세워진 형태로 펼쳐진 형태
- Gravity : 가운데를 중심으로 양 옆으로 갈수록 기울기가 커지는 형태
[Effect] 패스 위에 올라간 텍스트의 전체적인 형태를 바꾸는 효과 6가지
- Baseline : 패스의 바로 위에 텍스트가 얹어짐
- Center : 패스의 중심을 기준으로 텍스트가 올라감
- Descender : 패스의 위에 일정간 공간을 두고 텍스트가 올라감
- Ascender : 패스의 안쪽에 텍스트가 들어감
[Spacing] 텍스트의 자간을 조절할 수 있음
- 패스의 형태에 따라 자간이 일정하기 않아 보일 수 있음
- 숫자가 마이너스일수록 자간이 더 넓어짐
다른 텍스트 효과 살펴보기
'ILLUSTRATOR 일러스트' 카테고리의 다른 글
| 일러스트 강좌 별 만들기 테두리 둥글게 도형 패스 path 기능 강의 (0) | 2024.01.29 |
|---|---|
| 일러스트 강의 기초 1 - 대지 아트보드 크기 조절 복사 내보내기 pdf 저장 (0) | 2024.01.07 |
| 일러스트 효과 스타일화(Stylize) 적용하기 그림자 페더 내부광선 외부광선 스크리블 (1) | 2023.10.20 |
| 일러스트 도형 사각형 원형 둥근사각형 원형 만들기 + 삼각형 만드는 방법 (0) | 2021.02.13 |
| 일러스트 모눈종이 되돌리기 / 단축키 잘못 눌렀을 때 해결 방법 (0) | 2021.02.03 |