
(최근 일러스트에 3D 기능이 생겼다만…) 일러스트는 대부분 2D, 평면의 디자인 작업물을 만드는데 사용되기 때문에 입체감을 쉡게 느낄 수 없고, 화려한 효과를 적용시키기 어렵습니다.
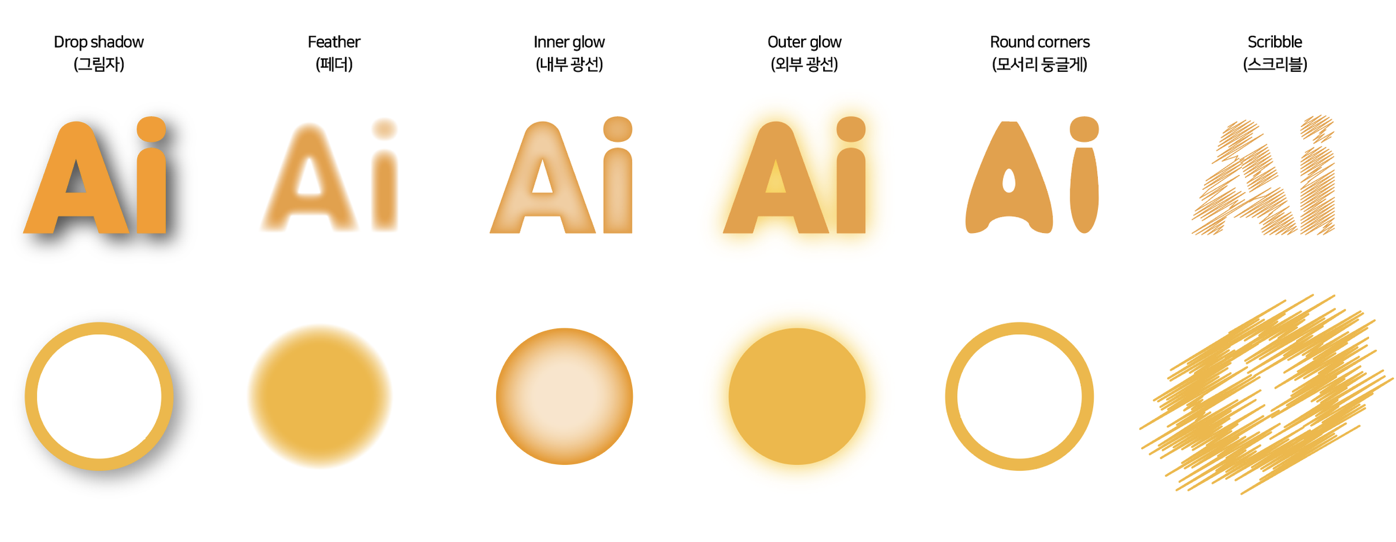
그래도 일러스트에는 기본적인 스타일을 적용할 수 있는 기능이 있는데, 작업물에 어울리는 스타일을 적용하면 입체감을 줄 수도 있고 컨셉력을 높이기 때문에 전체적인 작업물의 완성도를 높일 수 있는데요, 적용할 수 있는 스타일은 [Effect-Stylize]의 6개 스타일 중에서 모서리를 둥글게 해주는 ‘Round Corners’ 효과를 제외한 5개의 스타일 옵션을 선택할 수 있는데 하나씩 살펴볼게요!

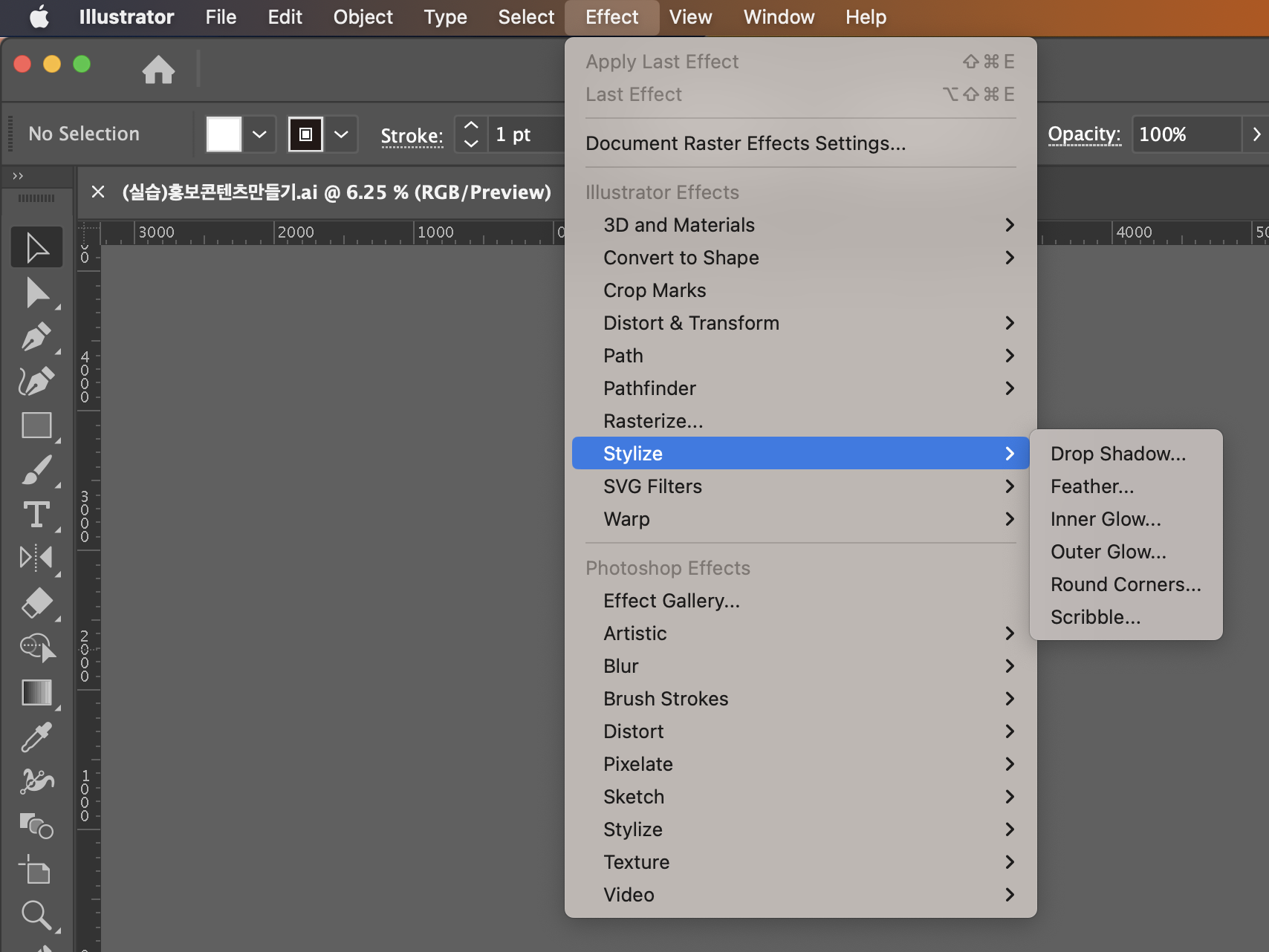
- 상단에서 [Effect(효과)-Stylize(스타일화)] 를 눌러주세요.
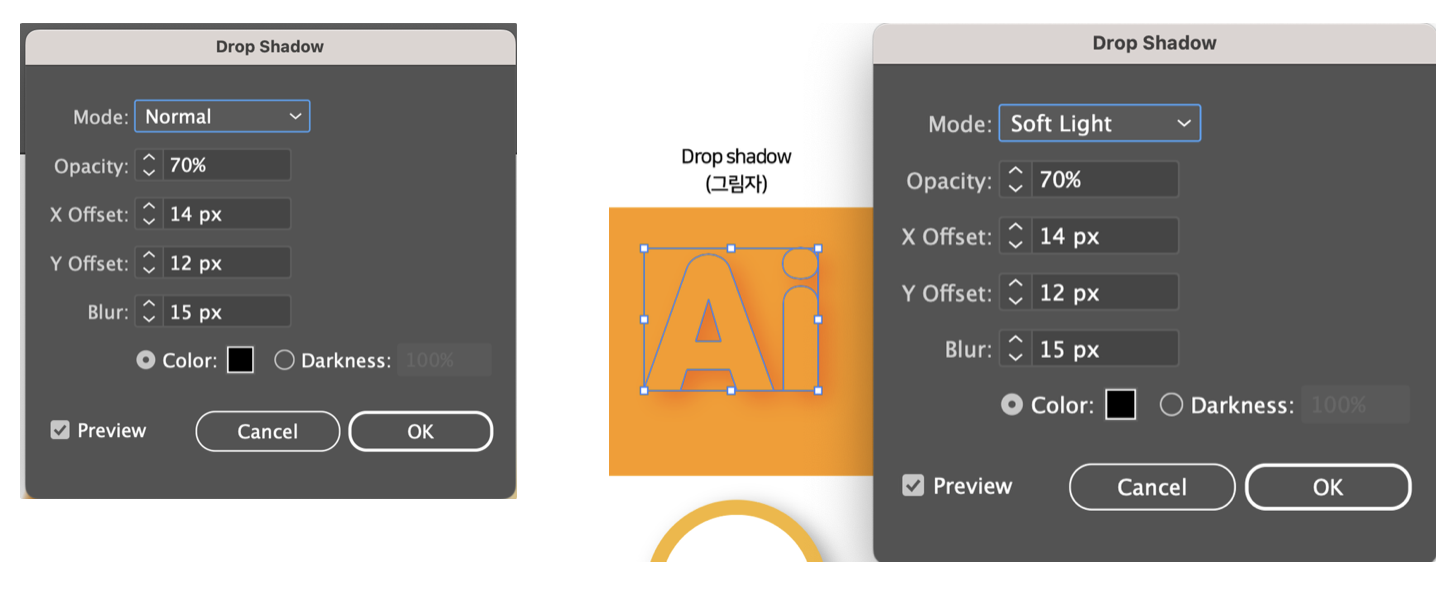
1. Drop Shadow (그림자)
드롭셰도우는 그림자를 만들어서 오브젝트가 떠있는 듯한 느낌, 입체감을 줄 수 있는 효과입니다. 강조하고자 하는 오브젝트에만 그림자 효과를 줘서 눈에 띄게 할 수 있고, 배경과 분리됨으로써 가독성이 좋아지게 만들 수 있습니다.

- 효과를 선택하고 [OK]버튼을 누르면 적용이 됨
- Opacity : 그림자의 투명도를 조절 - 숫자가 커질수록 더 투명해짐
- X/Y Offset : 그림자 위치 조절 - 숫자가 커질수록 멀어짐
- Blur : 그림자의 크기, 즉 퍼지는 정도 - 숫자가 커질수록 흐려짐
- Color : 그림자의 색상 변경
- Mode : 여러가지 모드가 있는데 ‘Normal’외의 다른 모드는 크게 다르지 않거나 아예 바뀌지 않을 수 있음. (Normal 모드만 써도 그림자 효과 충분히 구현 가능)
만약 적용한 효과를 수정하고 싶다면 [Appearance]라는 패널을 열어서 수정을 해야합니다. 상단의 [Window-Appearance]을 눌러주세요.
- [Effect-Stylize]로 적용을 하면 적용한 효과 위에 또 효과가 한번 더 씌워지는 것이기 때문에 반드시 ‘Appearance’에서 수정
- 적용한 효과 이름을 클릭하거나, 오른쪽에 [fx]버튼을 더블클릭해서 수정하기
- 효과를 삭제하고 싶으면 휴지통 아이콘으로 드래그
- 방금 적용한 효과를 바로 다른 오브젝트에 동일하게 적용시킬 수 있는데 [Effect]창의 맨 첫 줄(Apply + 효과명)을 선택
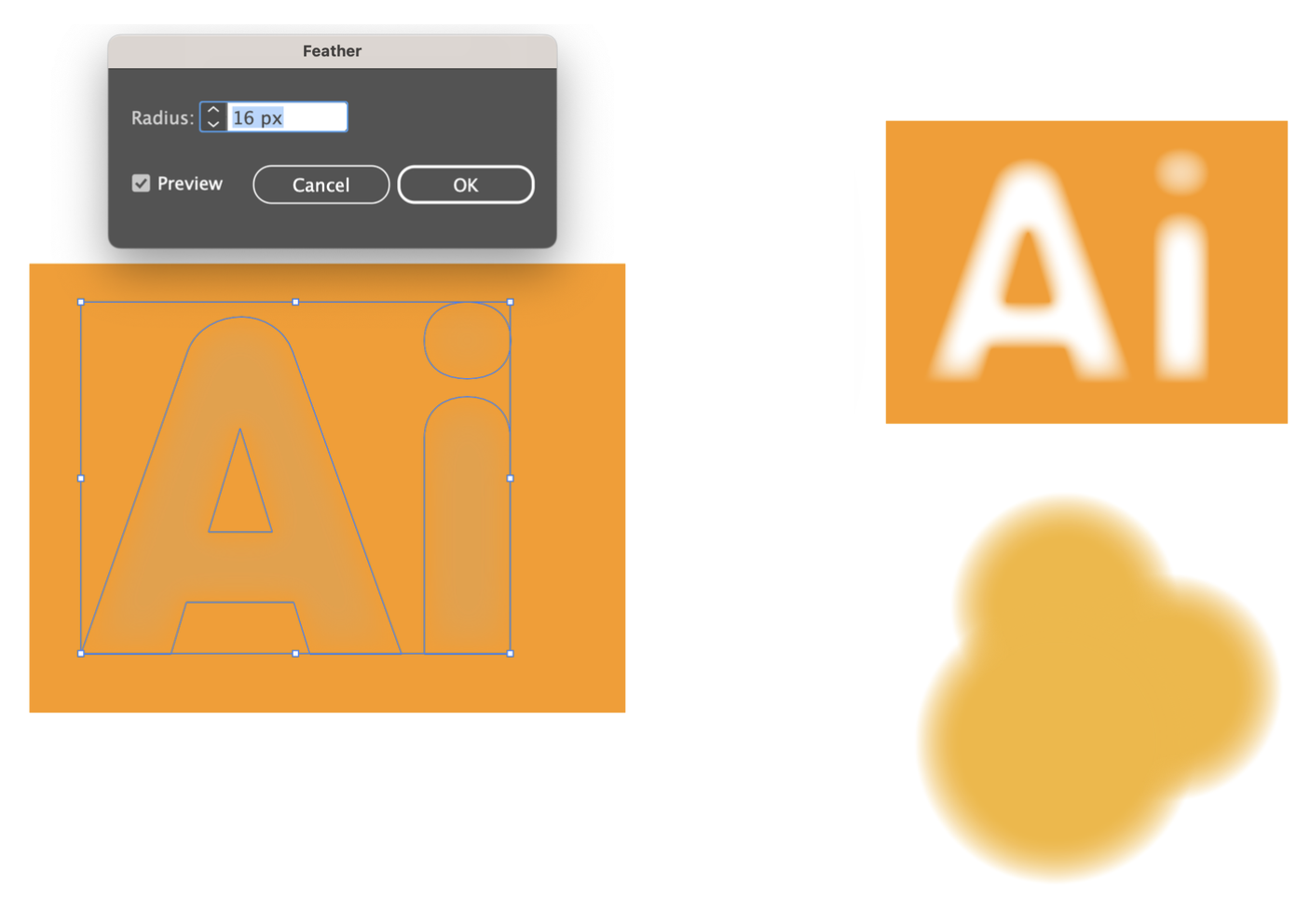
2. Feather(페더)
외부 경계선을 흐리게 해줘서 자연스럽게 오브젝트끼리, 오브젝트와 배경이이어지는 효과입니다. 파스텔 느낌을 낼 수 있고 구름, 연기, 물보라와 같이 경계선이 모호한 요소를 만들 때 적합합니다.

- Radius : 페더가 적용되는 정도 - 숫자가 커질수록 페더가 커져서 더 경계선이 더 흐려짐
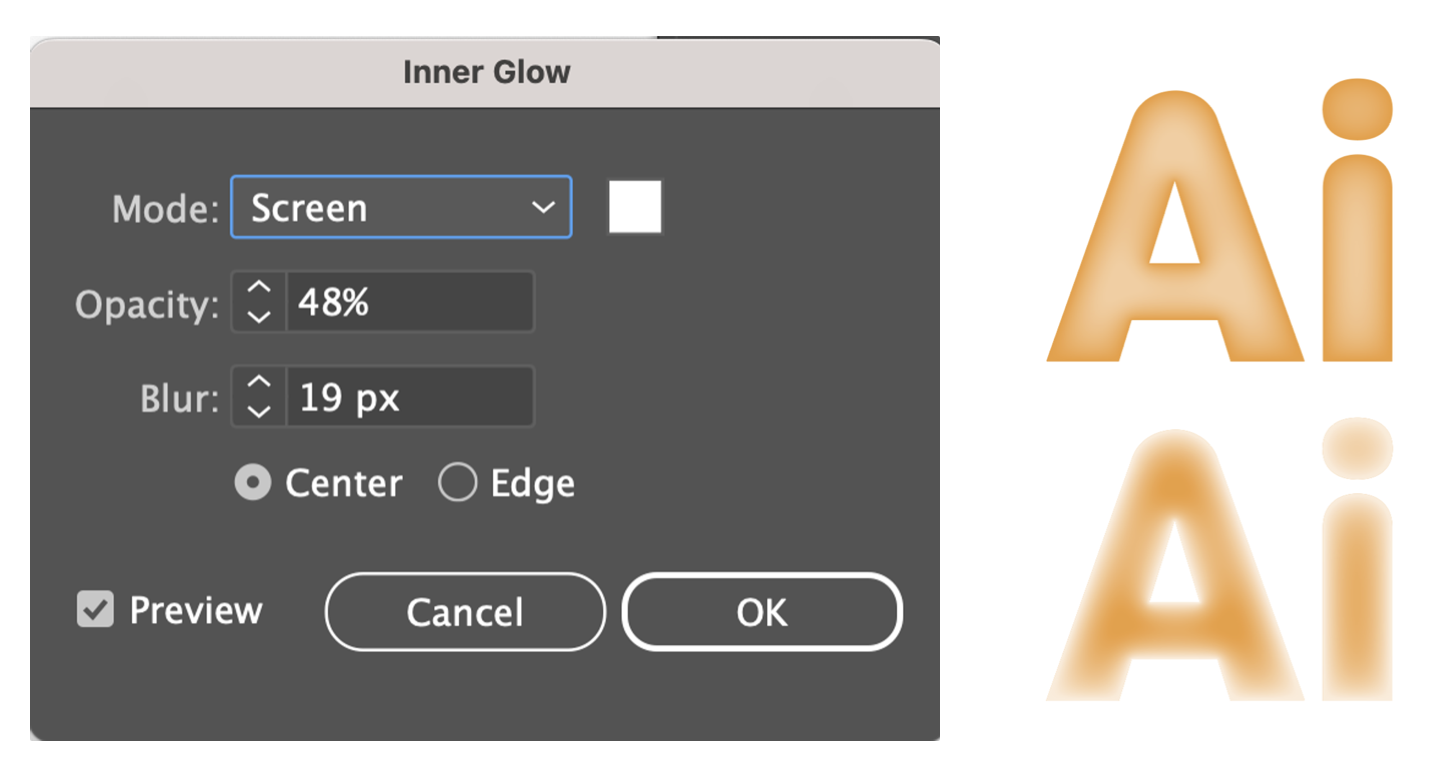
3. Inner Glow(내부광선)
이너글로우는 오브젝트의 내부에 빛을 생성하는 효과로 2가지 버전이 있습니다.
1) 테두리부터 안으로 빛이 들어오는 버전(Edge) : 역광을 받아 테두리 부분에만 빛이 보이는 효과
2) 안에서 테두리까지 빛이 퍼져나가는 버전(Center) : 오브젝트에 입체감을 줘서 볼록해보이는 효과

- Opacity : 글로우 효과의 투명도 - 숫자가 커질수록 글로우 효과가 커짐
- Blur : 글로우 크기, 즉 퍼지는 정도 - 숫자가 커질수록 커짐
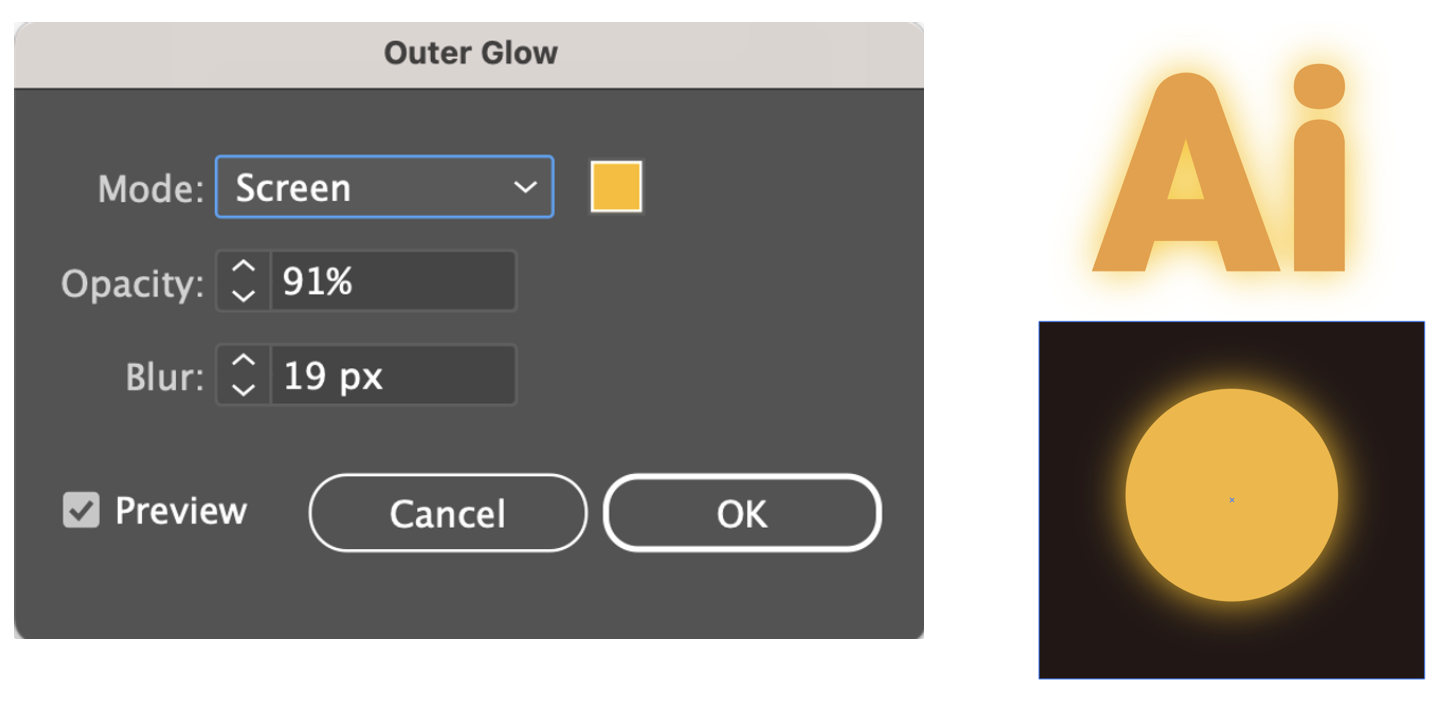
4. Outer Glow(외부광선)
이너글로우가 오브젝트 테두리 안쪽에 빛을 생성하는 효과라면, 아우터 글로우는 반대 효과라고 할 수 있습니다. 즉, 테부리 바깥쪽에 빛을 생성하는 효과로, 밤 하늘에 별이나 달이 빛나는 모습, 전구가 켜졌을 때 빛이 나는 모습을 표현할 때 사용할 수 있습니다.

- Opacity : 글로우 효과의 투명도 - 숫자가 커질수록 글로우 효과가 커짐
- Blur : 글로우 크기, 즉 퍼지는 정도 - 숫자가 커질수록 커짐
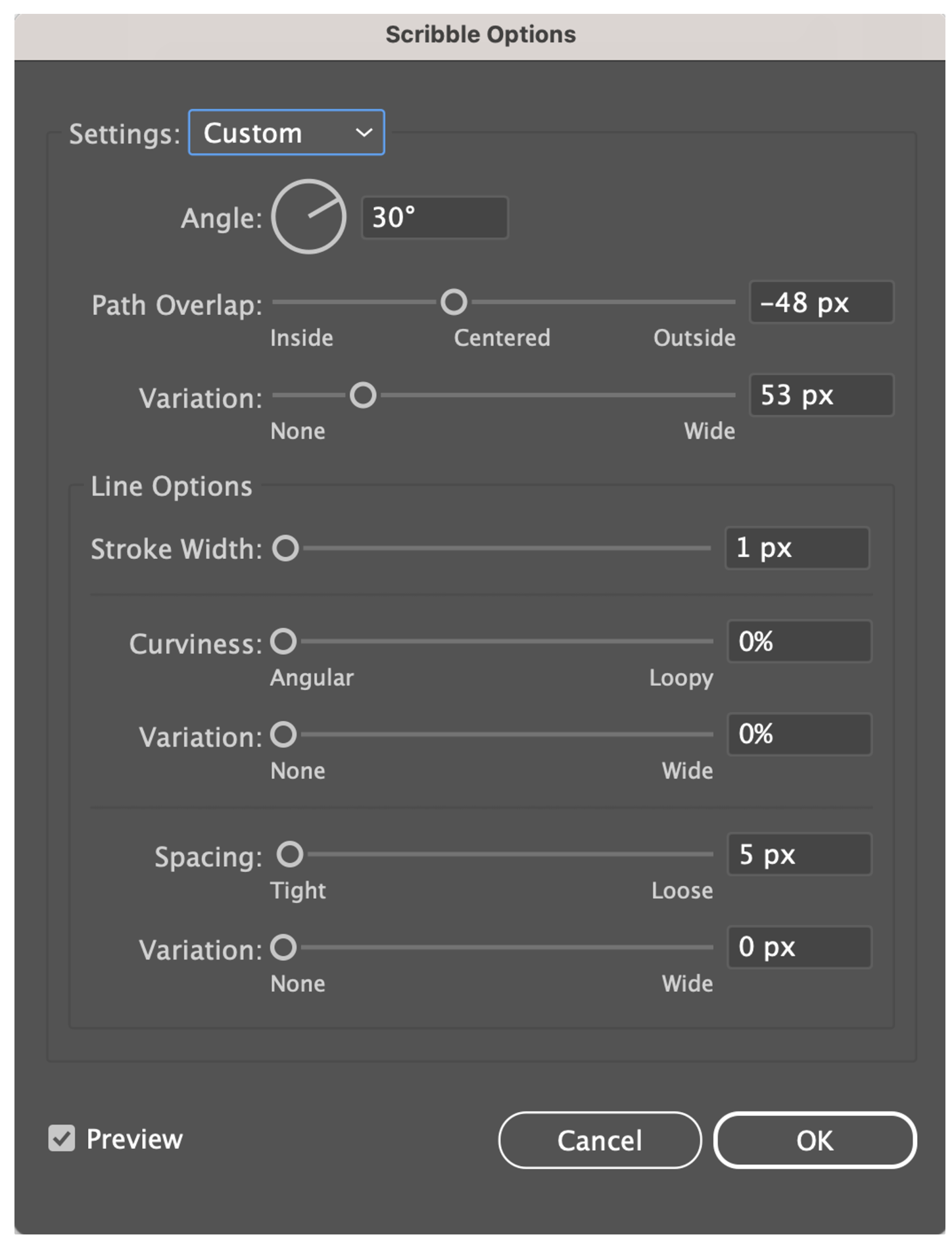
5. Scribble(스크리블)
색칠된 면을 선으로 만들어서 흔드는 느낌입니다. 자유분방함과 불규칙함을 느낄 수 있고 모드에 따라 ‘지지직’거리는 거친 효과, 아이들이 낙서한 듯한 효과를 만들 수 있습니다.

- Settings : 다양한 스크리블 형태를 선택할 수 있음
- Angle : 스크리블 효과가 적용되는 각도
- Path overlap : 스크리블 효과가 패스로부터 얼마나 넘치는지, 줄어드는지 - 아웃사이드로 갈수록 영역이 넓어짐
- Variation : 스크리블 효과가 퍼지는 수준 - 와이드로 갈수록 효과가 커짐
- Stroke width : 선의 굵기
- Curviness : 구부러지는 정도 - 루피로 갈수록 선이 더욱 구부러짐
- Variation : 선이 퍼지는 수준 - 와이드로 갈수록 효과가 커짐
- Spacing : 선이 공간을 얼마나 채우는지 - 루즈로 갈수록 단순화됨
- Variation : 선이 퍼지는 수준 - 와이드로 갈수록 효과가 커짐 (그래서 오히려 선이 많이 안보임)
'ILLUSTRATOR 일러스트' 카테고리의 다른 글
| 일러스트 강의 기초 1 - 대지 아트보드 크기 조절 복사 내보내기 pdf 저장 (0) | 2024.01.07 |
|---|---|
| 일러스트레이터 강좌 패스 위에 글자쓰기 Type on path Tool 효과 (1) | 2023.10.22 |
| 일러스트 도형 사각형 원형 둥근사각형 원형 만들기 + 삼각형 만드는 방법 (0) | 2021.02.13 |
| 일러스트 모눈종이 되돌리기 / 단축키 잘못 눌렀을 때 해결 방법 (0) | 2021.02.03 |
| 일러스트 정육면체 없애기 / 일러스트 단축키 잘못 눌렀을 때 대처법 (0) | 2021.02.02 |