안녕하세요 가든입니다!
디자인을 할 때 '여백'과 '그리드'의 개념을 알면
일러스트에서 더 좋은 작품을 만들 수 있습니다.
그래서 인쇄할 때 일러스트 안내선 만들어서
재단선이나 여유 공간을 만들어놓고 시작을 하죠 :)
그래야 작업물이 깔끔하고 일정하게 나오니까요!
일러스트에서 작업할 때 처음부터
작업 작품이나 목적에 따라서 안내선을 활용해
여백과 그리드를 잡고 작품의 틀을 만드는데
일러스트에서 '자'를 꺼내면 그리드, 즉
일러스트 안내선을 쉽게 만들 수 있습니다!
명칭 : 일러스트 그리드 만들기 (자 꺼내기)
활용 도구 : Ruler(자) + 안내선

먼저 일러스트에서 안내선을 만들기 전
반드시 '자'를 꺼내줘야해요!
자 꺼내기/ 없애기 = Ctrl+R (Ruler의 약자)
꺼낼 때, 다시 사라지게 만들 때
모두 단축키는 똑같습니다.
'자' 단축키를 누르면 일러스트 화면의
왼쪽 옆과 상단에 자처럼 생긴 모양이 등장해요!
자 위에다가 마우스를 올리고 우클릭을 하면
오른쪽처럼 자의 단위를 변경할 수 있습니다.
작업하는 작업물에 따라서 자의 단위를 변경하면 되는데
보통은 인쇄물을 만들 때 주로 사용하기때문에
저는 픽셀 / 밀리미터로 작업하는 것 같아요!

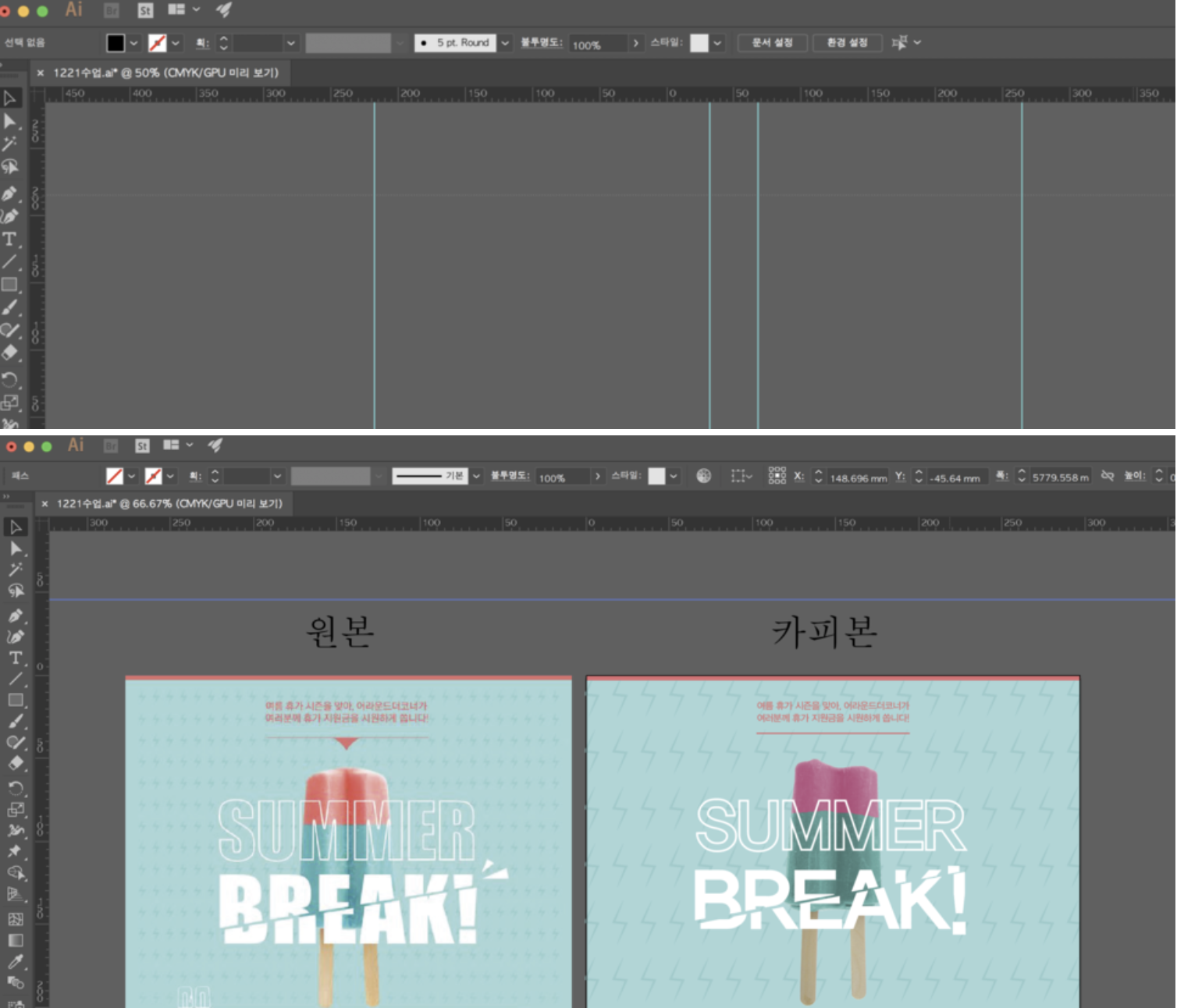
특히 인쇄물 중 포스터같은 경우는
여백과 그리드가 중요하기때문에
카피 할 때 이런식으로 그리드(민트색 선=안내선)을
아놓고 똑같이 따라하는 연습을 합니다.


가로 그리드는 상단의 자 위에 마우스를 올리고
자를 클릭하면서 밑으로 내리면 회색 점선이 나타나는데
손을 떼면 저렇게 파란 선이 나타납니다.
세로 그리드는 왼쪽의 자 위에 마우스를 올리고
자를 클릭하고 옆으로 드래그하면 나타나죠 :)
그럼 만든 안내선 어떻게 지우냐구요?!
지우는 방법은 일러스트에서 객체를
지우는 방법과 동일합니다.
선택도구로 안내선을 선택(클릭)한 뒤
delete 키로 지워주면 끝이에요!
이렇게 안내선 만들기 방법을 통해서
안내선을 대지 위에 올리고 작업을 하면
더 디테일한 작업이 가능합니다.
1. 도형을 그리드에 맞춰 그릴 때 유용하다.
2. 인쇄물의 여백을 설정해서 안전하게 인쇄할 수 있다.
3. 양 옆, 위 아래에 그리드를 맞춰 정확한 작업이 가능하다.
이제부터 일러스트 그리드를 만들 땐
먼저 '자'를 꺼내기! 안내선 만들기! 잊지마세요!
그리고 디테일하고 정확한 작업을 해보세요 ㅎ_ㅎ
▼ 가든의 일러스트 & 포토샵 온라인 강의 ▼
개인 포트폴리오 만들기까지!
한 번 배우면 평생 써먹는 일러스트 끝내기
실무에서 진짜 쓰는 일러스트 & 포토샵 끝내기
taling.me
'DESIGN BOX 각종 디자인' 카테고리의 다른 글
| 일러스트 드래그 갑자기 안될 때 해결 방법 (0) | 2021.02.04 |
|---|---|
| 프리랜서 온라인 전자세금계산서 발급 방법 + 맥북 유저 꿀팁 (0) | 2021.01.31 |
| 다운로드 버튼 DOWNLOAD BOTTON FREE FILE 무료 일러스트 파일 ai 디자인 자료 (0) | 2021.01.14 |
| 본고딕 Noto Sans CJK KR 굵기별 7종 무료 다운로드 상업용 폰트 활용 방법 (4) | 2021.01.12 |
| 파워포인트 사용해서 카드뉴스 만들기 슬라이드 크기 변경 카드뉴스 크기(픽셀) (0) | 2021.01.11 |